Images Look Blurry Once Uploaded to Wordpress
Images are supposed to beautify your website. Blurry pictures do the reverse.
When your WordPress images are blurry, a gear up needs found, and fast. Until it does, your users will be disappearing in droves.
Numerous instances can result in paradigm blurriness only rarely is it just to do with the default settings in WordPress.
Often, it is considering the original epitome size was smaller than it ought to exist.

On any online Content Management Arrangement, image sizes are changed to friction match the screen size of the user.
The moving picture quality trouble occurs on desktop more than it does on mobile.
The reason is that the bigger screen sizes on desktop view allow the tiniest of pictures to exist blown up to the total size of the screen.
When yous observe your images are blurry, switch to mobile view, and yous will likely see that it is non as blurry. It is the downside of responsive spider web design.
WordPress images are blurry
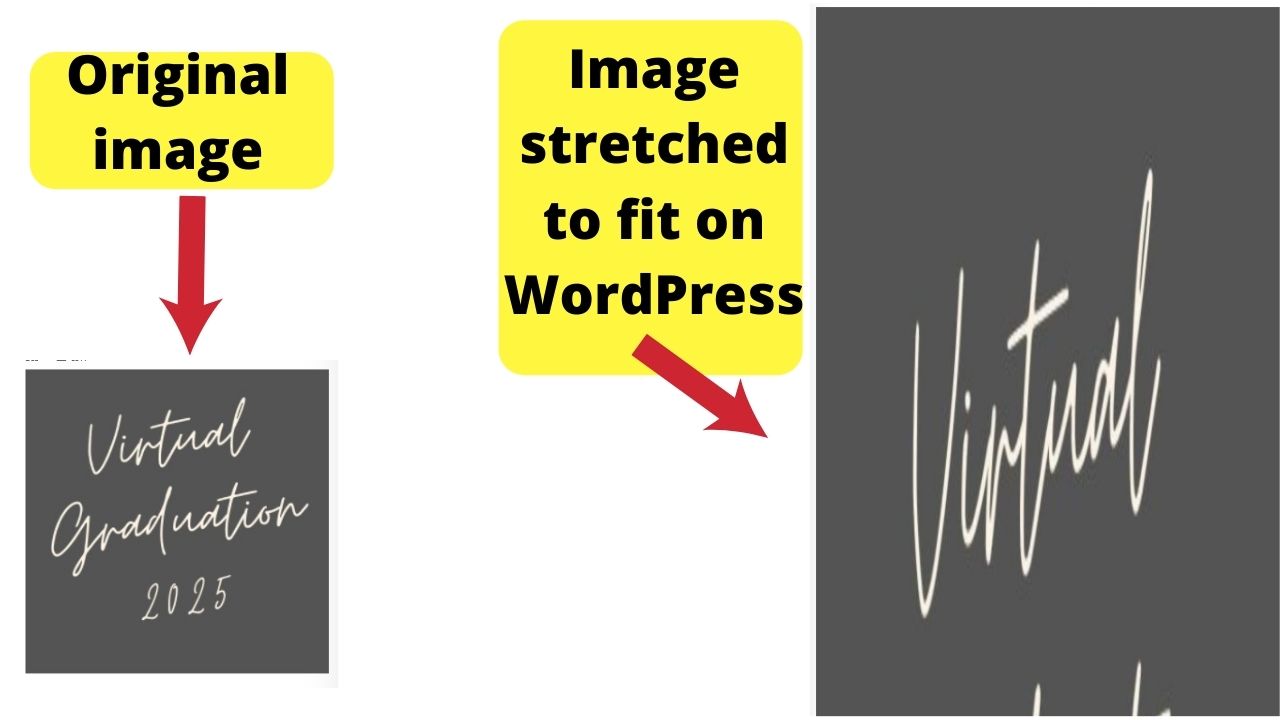
Ii common causes of poor-quality images on WP are uploading media files that take not been edited for quality or uploading a different size from what your theme can display. Without image editing, the tiniest discrepancy is amplified when the image is stretched to fit larger screens.
Find your theme's default sizes
Every WordPress theme has default sizing rules coded into the functions.php file.
Get into your theme editor, open the functions.php file, and look for the lawmaking for custom epitome sizes.
The lawmaking to expect for is 'add image size'.

Information technology will look like this
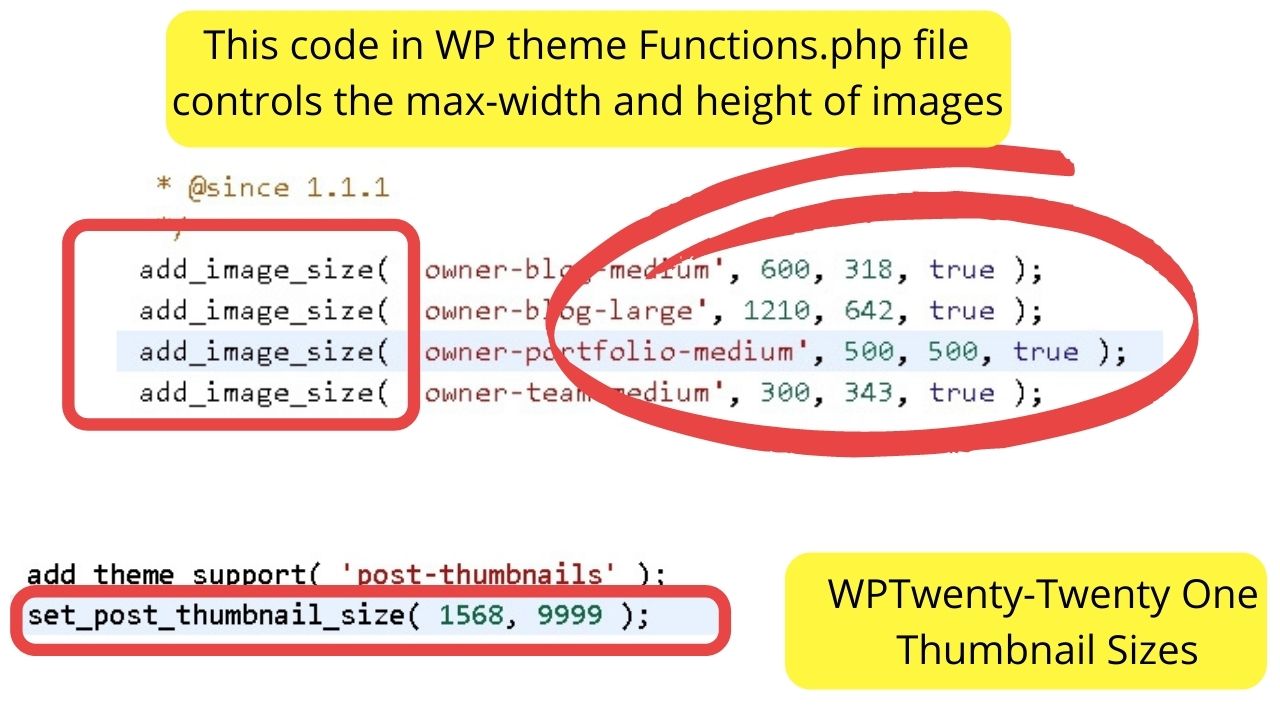
if ( function_exists( 'add_image_size' ) ) { add_image_size( 'gridme-1222w-autoh-image', 1222, 9999, false ); add_image_size( 'gridme-922w-autoh-prototype', 922, 9999, false ); add_image_size( 'gridme-480w-360h-image', 480, 360, true ); } In the sample code above, it shows 3 epitome sizes, 2 of which are set to false, and the final one fix as '480, 360, true'.
Having the image sizes set as 'simulated' means those sizes will not be practical. Setting epitome sizes to 'true' will employ the resizing rules.
When the size rules are ready to stretch either tiptop or width, the event is blurriness.

If your theme is auto-enlarging image sizes, change 'true' to 'false' in your themes functions.php file to disable that action.
The vast majority of WP themes no longer practice this because of responsive web design.
In the pre-2012 era, prior to mobile web design turning somewhat mainstream, these auto-size rules became obsolete in the WP developer customs.

Still, on older themes, it is possible that your theme code is out-of-engagement for electric current web development standards. When that is the instance, set the auto-size rules to 'false'.
Best tip
Avert blurry images by uploading the exact size. If that is non possible, upload the largest image file and let WordPress shrink it.
Blurring happens when images uploaded are smaller than the size that they are displayed. It is better to shrink an paradigm than enlarge it.
When you enlarge a small prototype file, that is when images become blurred on WordPress. Information technology makes pixelation on a pocket-sized calibration, bigger. Thus, more obvious.
WordPress images are now blurry after irresolute the theme
All WordPress themes are coded differently. Each has various breakpoints for the images. What you set up in your image gallery settings does non ever reverberate in a WordPress functions.php file.
As a side note: a breakpoint is an prototype size across the maximum width or elevation that tin can be displayed on a user's screen.

When you switch themes, the max paradigm sizes volition (usually) modify.
For example, on the Owner Blog Theme, the max size for total-size images is 1210px past 642px. On the WordPress Twenty-Twenty One theme, images volition exist displayed every bit the size they are uploaded unless you lot set size rules using HTML.
The default for "post-thumbnails" is huge though. Those are set up to 1568, 9999… in other words, as big as the image you upload.

This is intentional because the Twenty-Twenty-One theme is a minimalist WordPress theme.
The thumbnail shows as if it is the weblog post header, followed by the body content using a single column layout without a navigation sidebar.
Images inserted within posts will be shown either as the sizes you upload or resized using the WordPress defaults, which are set in your media library.
A neat WP trick to override epitome attachment defaults
WordPress has a subconscious folio that is not shown in your admin sidebar. It is establish by going to yoursite.com/wp-admin/options.php.
You must be logged every bit a site administrator to access the page. Once the folio loads, a message shows telling you
"Alert: This folio allows straight access to your site settings. You can break things hither. Delight exist cautious!"
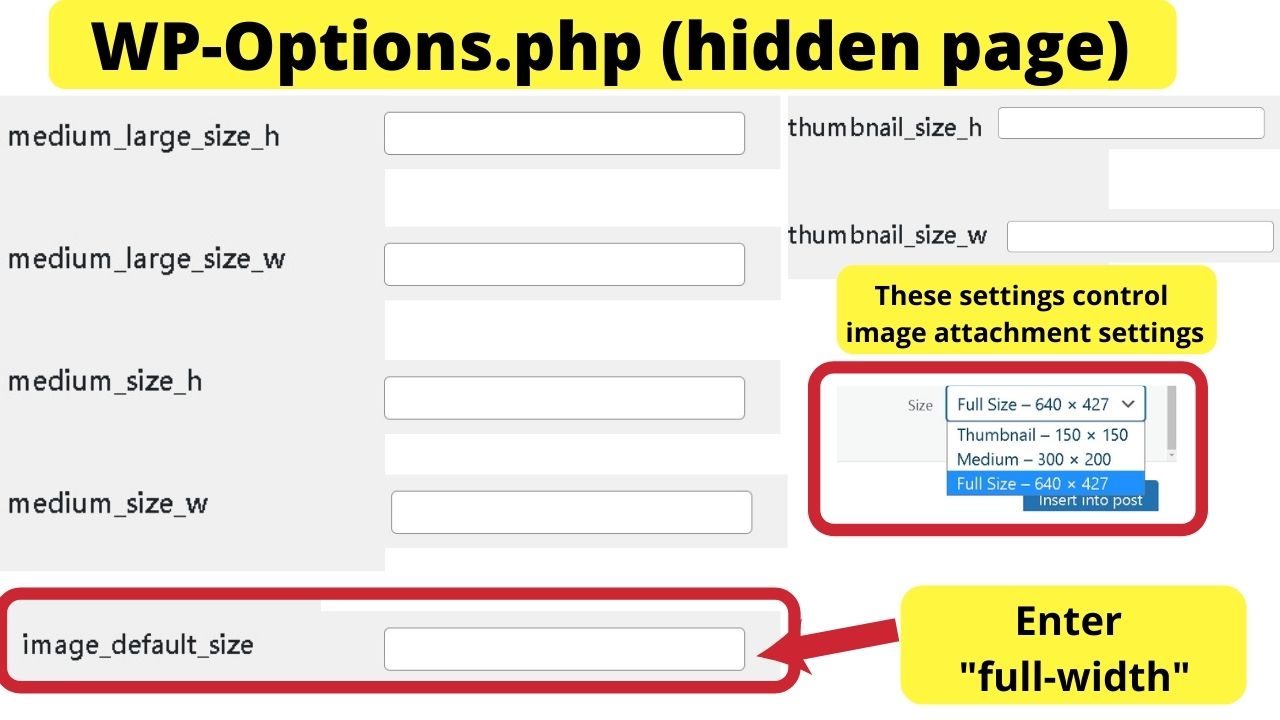
That is correct. Have mind. The only setting to change here for images are the settings beneath:

Changing the image default size to "full-size" volition make every image you lot upload to your media library show in your posts equally total-size.
Other options volition be available, but you lot will not have to set up information technology manually for every image you lot insert into posts or pages. No shrinking or stretching images to fit screens!
Photography error
It is possible that images were blurry earlier they were uploaded to WordPress.

Typically, it is ameliorate to upload an original photo from a smartphone to an online editor, or a desktop, clean up the image file, so upload it to WordPress.
The problem with smartphone cameras is the images wait decent on pocket-size screens, simply put on WordPress and shown at full-size on a larger screen, the imperfections become obvious.
For all the food bloggers out there, slow shutter speeds cause motion blur and that leads to blurry pictures. Increase the shutter speed, and edit photos earlier uploading to WordPress.
The WordPress CMS is only for displaying images. There are plugins available to add paradigm editing functionality.
If you do go down that rabbit hole, be aware of site speed issues. They can slow your website downward.
On the topic of WordPress plugins for images, the simply essential is an epitome compression plugin. Regardless of the size of your file, image compression saves on bandwidth.
And then again, if y'all are selling or giving away printables from a WordPress website, compression will decrease the image quality.
What is the right image size to upload to WordPress to avoid blurriness?
The image size is dependent on the content width of your pages and posts.
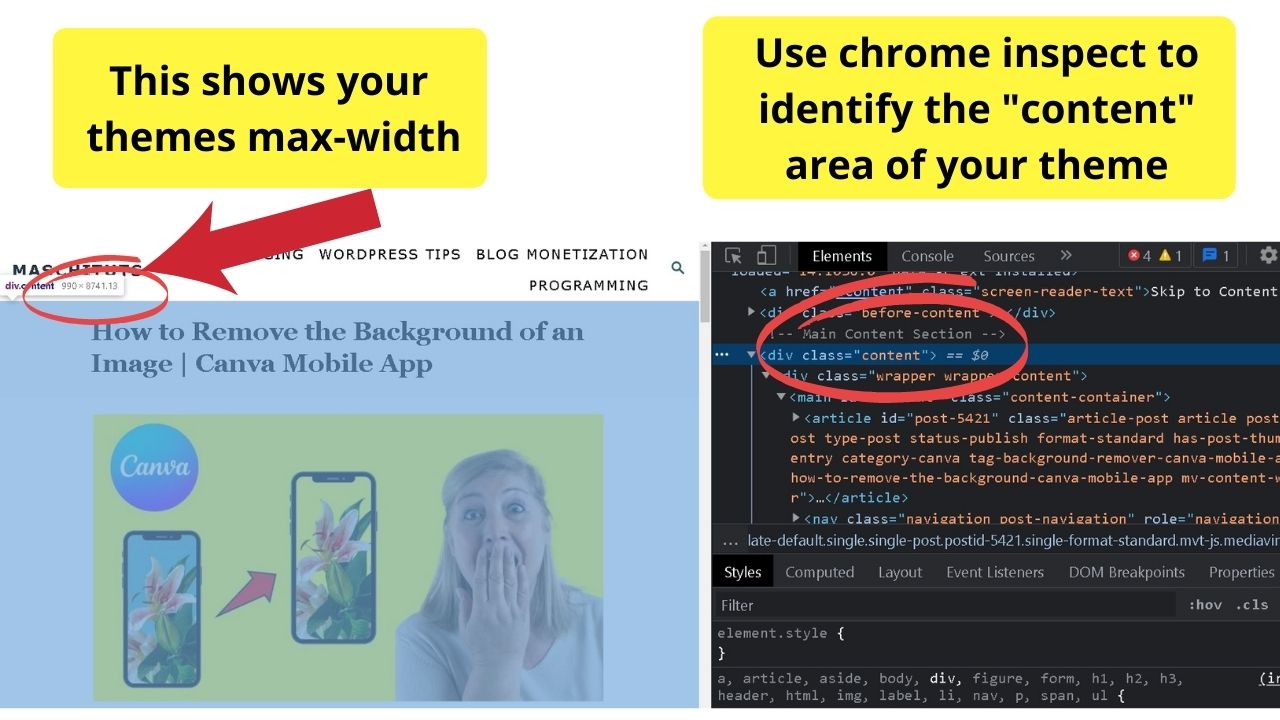
To find out what your WP theme uses, employ your browser inspector tool. Most piece of work similarly – right-click, then select inspect.
Expect for the part of code labeled equally 'main trunk content', or something like. Clicking the sections in the inspector highlights the element on the page.

On your webpage, while in inspect mode, the top of the page will show two numbers. The first is the width, the second is the superlative. Pay no attending to the height every bit that will be massive. That is why yous have to gyre downward a webpage.
Your width is limited. On this theme, the page width is 990px. Keep in listen that this is for the content area excluding the sidebar.
If y'all take custom pages with no sidebars, the content expanse will be wider.
When you know the max-width of the widest page your theme has, employ that width as your maximum image size before uploading.

How to resize images to fit your theme
On Windows systems, you can apply the photos app, or Paint. On Mac systems, you tin can resize photos using Preview, or Photos. Chromebook users can resize images with Google Photos.
If you are limited to a smartphone, online image editing tools are your saving grace. A few popular choices are picture monkey, image resizer, and, of course, Canva.
Canva is the meliorate option considering you lot tin can create a free account, brand a custom size epitome, the settings will be saved in your business relationship, then you tin can upload your media to their cloud, drop information technology into a custom-sized epitome, and drag it to resize so it fits perfect.
Download the jpg, or png, then upload that to WordPress.
If the image is blurry in an image editor on your desktop, or an online editor, it will be blurry on WordPress. Fix the blurriness by editing the image before uploading.
One time a blurry image is on your server, it is useless.
Delete the blurry image, edit the original to increase sharpness, resize to the max-width that your theme can brandish, or the max-width your photo volition increase to without degrading the quality.
Upload the edited prototype and the blurriness will be gone.

Hey guys! Information technology's me, Marcel, aka Maschi. I earn a total-fourth dimension income online and on MaschiTuts I gladly share with y'all guys how I stay on height of the game! I run several highly profitable blogs & websites and love to speak about these projection whenever I go a run a risk to do so. I do this full-time and wholeheartedly. In fact, the moment I stopped working an 8-to-5 task and finally got into online business every bit a digital entrepreneur, is problably ane of the best decisions I e'er took in my life. And I would like to brand sure that Yous can go on this path equally well! Don't permit anyone tell you that this can't be done. Sky's the limit, really…every bit long as you BELIEVE in it! And it all starts right hither..at Maschituts!
Source: https://maschituts.com/wordpress-images-are-blurry/
Belum ada Komentar untuk "Images Look Blurry Once Uploaded to Wordpress"
Posting Komentar